新聞中心/News當前位置:首頁 > 行業新聞
2014年全球網站設計的15種風格
- 分享內容:本文發布于:2017-06-19 09:19:14目前瀏覽量:10110 人發布人:gary版權:云藍圖科技有限公司
-
設計趨勢總是令人捉摸不透,每年的網頁設計也都會出現很多新的變化,2014年,又有哪些新的設計趨勢值得關注呢? 藍色科技網絡公司在趨勢的把握上從未松懈過,從大量的網頁實例中發現設計范式,挖掘設計趨勢,并預測出2014年在網頁中會被廣泛應用的15 大設計趨勢。
1、超長網頁設計
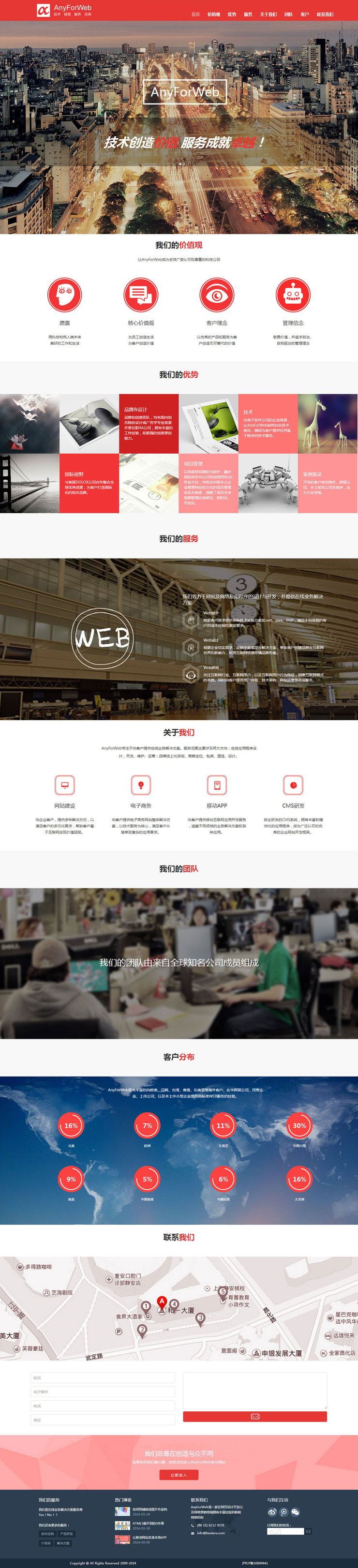
以往的長網頁會擠滿內容,我們習慣于下滑滾動網頁來獲取信息,但并非是擠滿內容枯燥的長網頁,而是由更多的留白空間以及快速響應技術合并而成的超長 網頁設計。這樣的設計能使內容組織更加有序,格式也更便于閱讀。我們調查發現,用戶更喜歡滾動而非點擊,所以AnyForWeb的品牌形象網站運用了這一 點,將故事性與用戶體驗相結合,讓單頁網站的超長滾動獲得了一致好評。

2、冷色調和鮮艷顏色的使用被廣泛接受
一直以來,冷色調、鮮艷的顏色與單一的顏色這三種顏色主題都廣受認可,單從顏色上來講,這三種顏色風格也并駕齊驅,所以具體使用哪一種顏色主題還是要根據不同的項目定位。
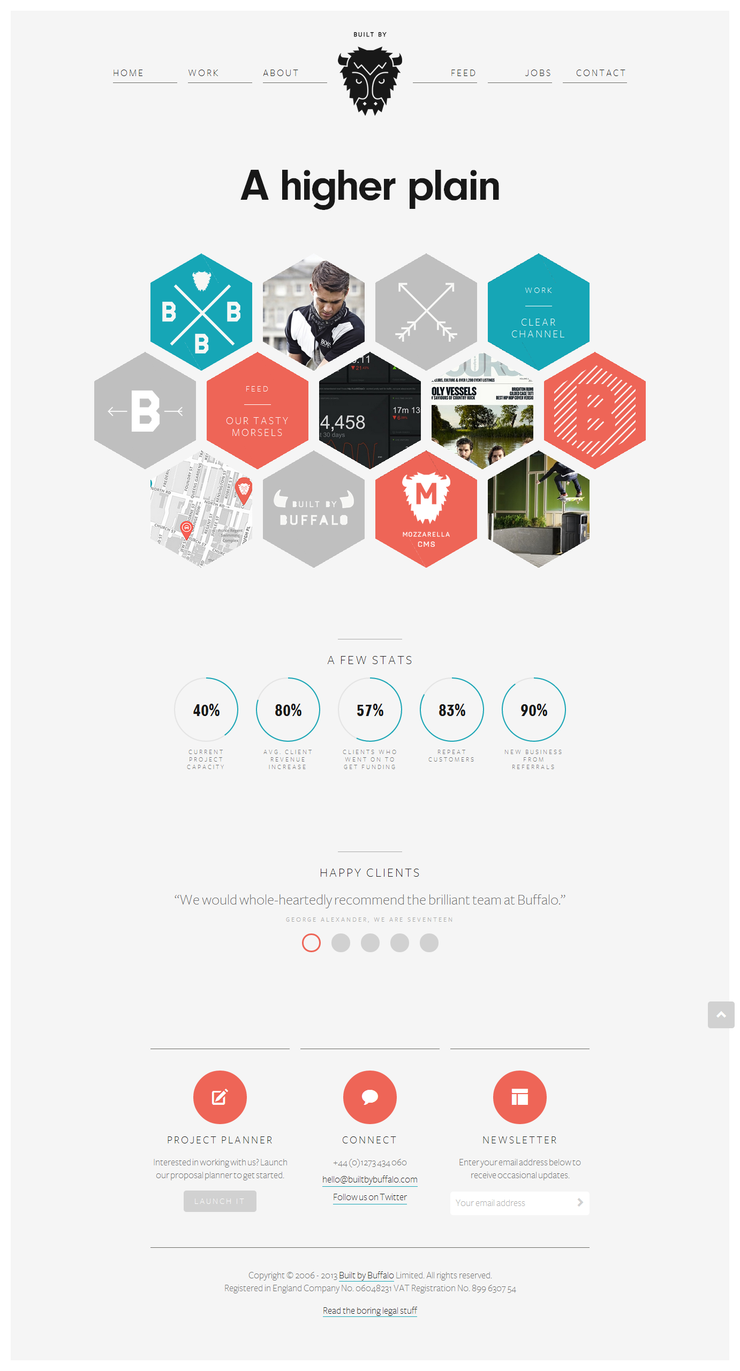
冷色調的使用

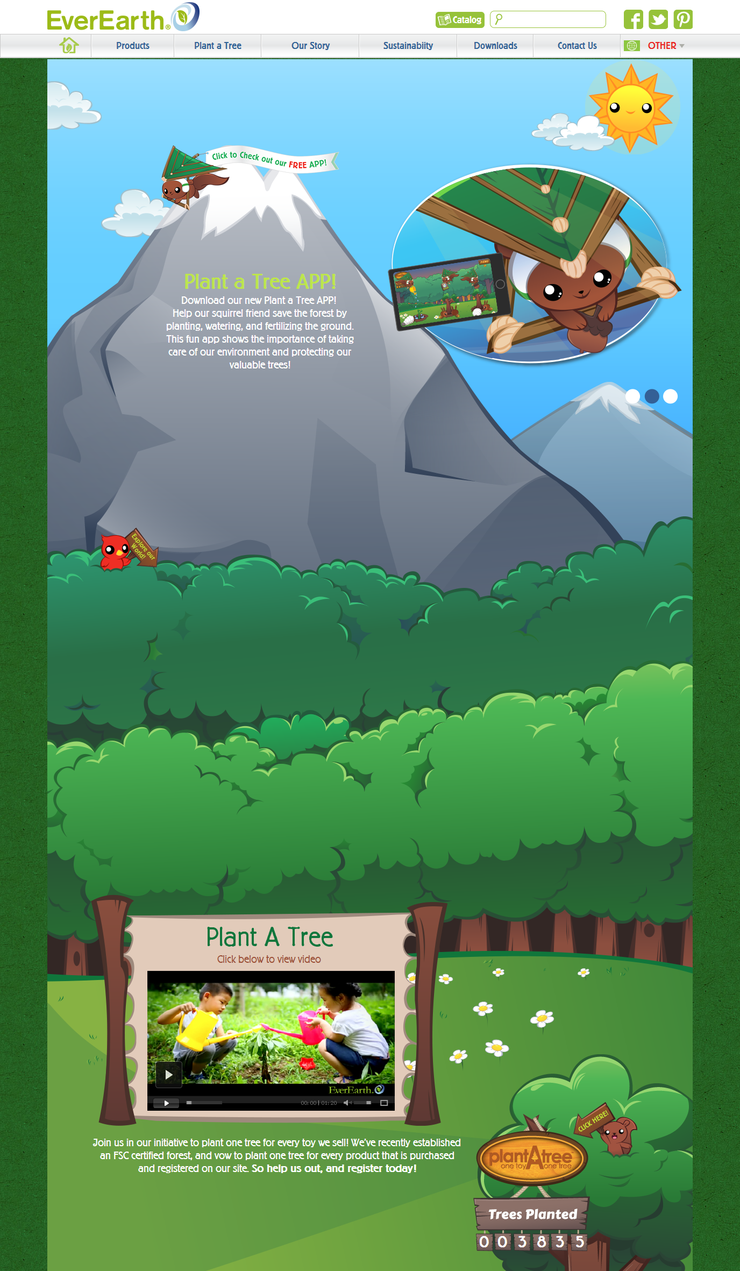
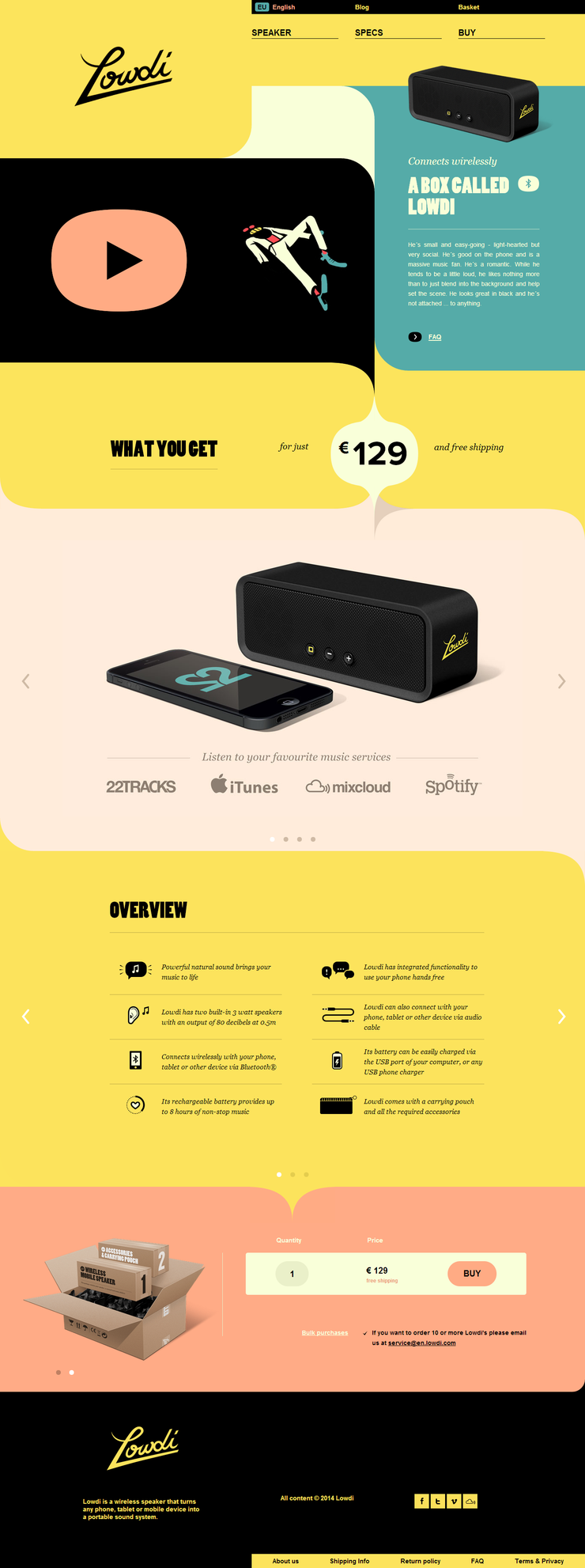
鮮艷顏色的使用

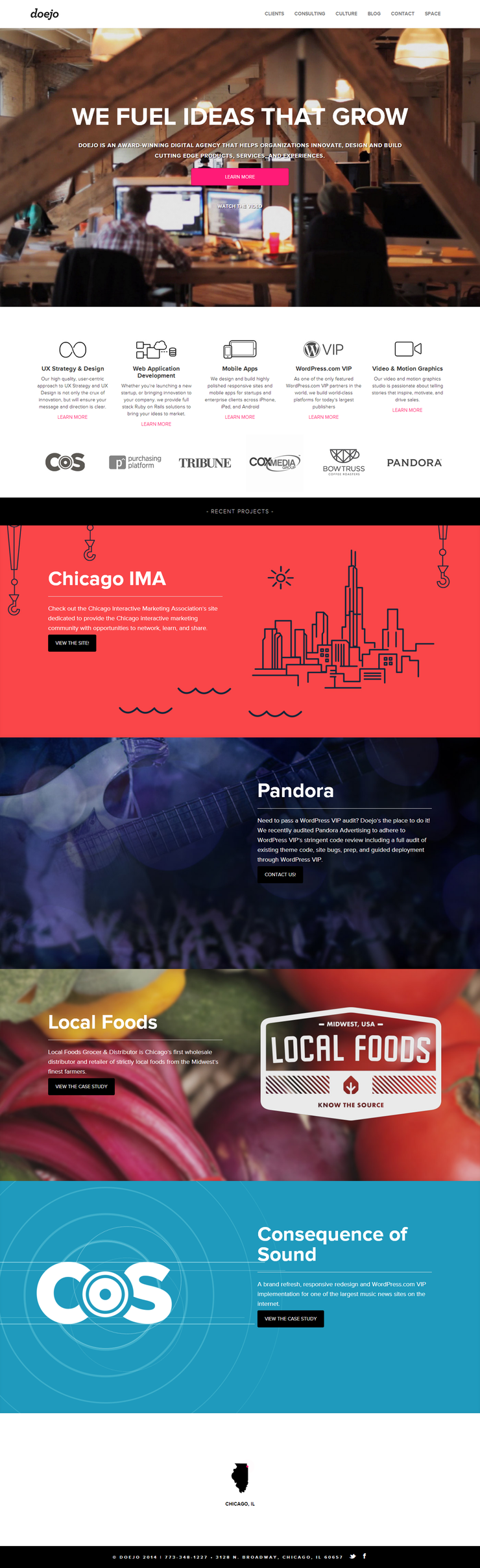
單一的顏色風格

3、打破常規的排版
如今,規規矩矩的版式設計已經很難吸引受眾了,打破常規的排版對于網站設計已經越來越重要,突破人們視覺常規觀感的設計,不僅利于大家記憶,而且會 獲得極大的社交網絡傳播。2014的網頁設計應該更加注重個性化設計,獨特的風格能體現出更現代化的風尚。雜志化設計,建立在整齊而美觀的文字排版基礎之 上,文字排版為內容創建結構和節奏感。

4、故事化設計
無數網頁之中,總有那么一些網站華麗而富有趣味性,在瀏覽時讓我們眼前一亮。它們在充分融入動畫、游戲、甚至是與眾不同的交互操作而使網站效果令人愛不釋手,讓網頁從平面變立體,從靜態變得有故事有情節。

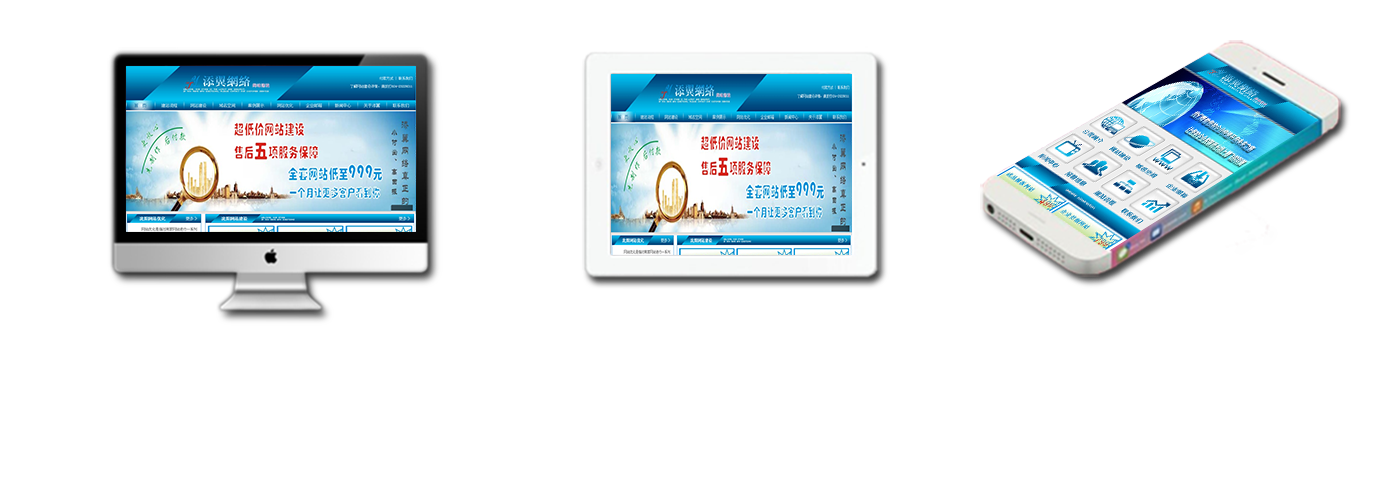
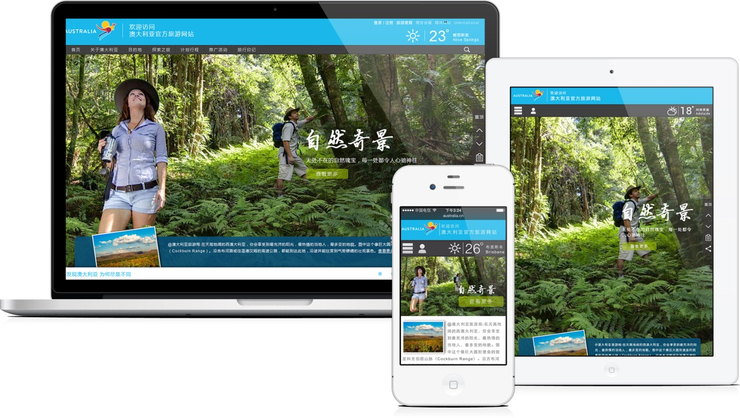
5、頁面自適應技術(響應式)
自適應網頁設計在前幾年都已經被提出,但是在近兩年才得到推廣與認可,2014年響應式的網頁設計將會頗受追捧,我們深信未來至少一年內風頭不減。 隨著智能手機和平板電腦用戶不斷增加,使用移動設備訪問網站的用戶數量也會隨之壯大。因此,設計適用于不同屏幕分辯率的網頁至關重要。

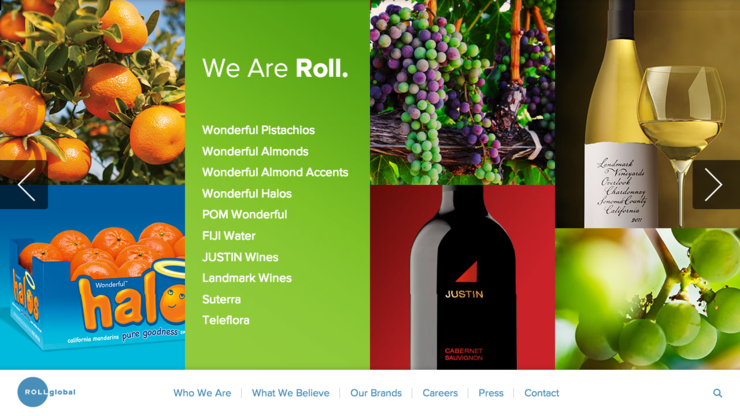
6、運用高清、真實的圖片
越來越多的網站選擇使用高質量的大圖放在網站的首頁,以增強視覺沖擊力。高清大圖的使用是一種不過時的趨勢,當然,使用大圖像要考慮帶寬流量和服務 器問題,合理優化是首要。圖片運用真實化的,也能有效的提升客戶的信任感。網頁中的某一部分引入注目,大多數情況下也許是圖片起了作用。

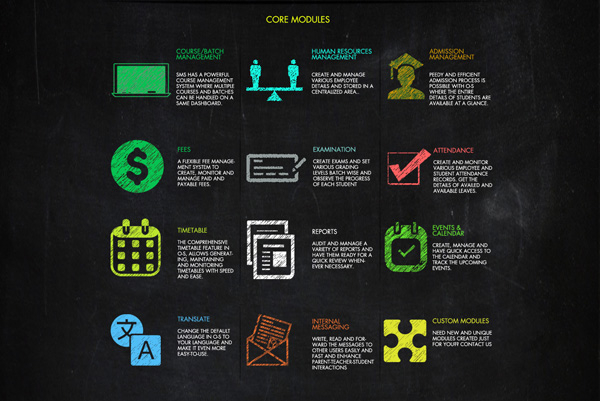
7、自定義個性化圖標
上文中已經提到,未來的網站將會是更具性格,更注重個性化,一個打破常規風格的圖標就能很好的體現出網站的別具一格。很多年輕人不喜歡常規,總要走 自己的風格,所以,在未來的設計中,會有更多獨特的設計風格,展現自己的個性。不少新生網站會采取一些個性化的圖標來營造一種不一樣的獨特風格,增加圖標 的表現力,HTML5插件的普及也會讓網站更加生動,未來必定會有更加特別新奇的網站設計元素來滿足我們的視覺體驗。

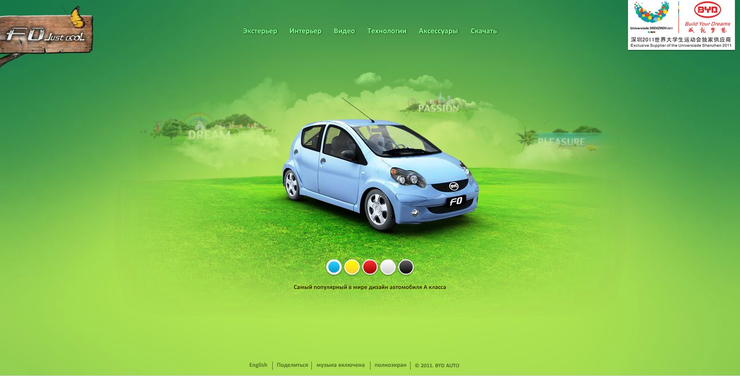
8、去flash設計
一個網站用Flash引導動畫是非常炫酷的,但越來越多的人希望在網頁中能有清爽干凈的瀏覽體驗。從視覺效果來看,Flash動畫確實能為網頁設計 增添不少特色,但由于一般Flash文件較大,導致網頁打開較慢,瀏覽者沒有耐心等待,很可能就會轉而訪問其他速度較快的網站;另外,Flash也無法被 搜索引擎讀取到,這無疑會減少網站的曝光率,現階段很多瀏覽器也已經不支持Flash格式,所以很多公司并不推薦在網頁設計中使用Flash動畫效果。

9、極簡主義
Less is More是許多設計師的口頭禪,在設計領域中,很多人都認同一切從簡的思想。畢竟設計只是增強視覺的手段,簡化網頁設計是將復雜的東西濃縮簡化成簡單的東 西,當然在簡化的同時,不能丟掉有價值的東西。用戶不喜歡在瀏覽網頁時,被混淆或者感覺到對網頁失去控制。讓他們把更多的時間花在閱讀主要內容上,界面設 計上要讓他們方便找到自己需要的東西。簡化網頁設計可以從網頁的簡潔性、可讀性和網頁要突出的重點來入手。我們應該適當去掉一些沒有必要的設計元素,至少 做到整個網頁設計不會去干擾用戶的閱讀。

10、視差滾動
視差設計可以說是近年來網頁設計中的一大突破,也備受推崇。視差滾動是讓多層背景以不同速度滾動,以形成一種立體的運動效果,給觀者帶來一種獨特的 視覺感受。除此以外,鼠標滾輪的流暢體驗,讓用戶在觀看此類網站時有一種控制感,簡單來說這是有響應的交互體驗。這種效果可以激勵用戶繼續滾動、閱讀、與 網站互動,看看接下來會出現什么。所以,目前無論是網站還是電商商品宣傳頁都經常采用視差設計來吸引眼球,很受用戶喜愛。

11、扁平化
扁平化設計可以說是去繁從簡的設計美學。去掉所有裝飾性的設計,可以說是對之前所推崇的擬物化設計的顛覆。我們不能妄加評論說這是好還是不好,只能 說它提供了一種新的設計思維。扁平化設計丟棄了陰影及漸變效果,使某些元素獲得了視覺上的升級。在 2014 年,我們預測 web 設計風格將會更直觀,簡單,界面平面化!看起來扁平化設計不僅僅是提供了新的外觀,它還提升了性能。同時考慮到扁平化設計排除了所有那些能迅速吃掉寶貴流 量的陰影和漸變效果,這實際上極具意義。

12、情感化設計
在網頁上,巧妙的設計方式會給人留下深刻的印象,在情感上會越發喜歡這種構思巧妙的產品,這種巧妙的設計方式會給人們的生活帶來愉悅感,從而排解了人們來自不同方面的壓力,所以得到用戶的青睞。
實際上,用戶很排斥冷冰冰沒人情味的東西,尤其是在網上。一想到和一個機器或是一個企業打交道,就會很反感。因而,你會看到一些創業公司不僅擁有內 容優雅的網站,而且賦予了公司人情味,正是憑借這一點,這些公司脫穎而出。友愛俏皮、有點厚臉皮的設計和圖片便是你與客戶建立交流的橋梁。

13、較大的字體設計
近年來,很多設計師將字體設計也列為在網頁設計中需要考量的對象,并作為設計中提升整個網頁品味的重要元素。通過使用CSS3設計師可以擁有許多自定義的字體,這給網頁的視覺設計也增加了一個重要的設計思路。
網頁字體也獲得了高度關注。隨著SVG圖標字體的崛起,網頁字體也變得越來越受歡迎。當我思考網頁字體時,我所想的是將大字體整合進設計當中,它們有圓潤飽滿,優美清晰等諸多優點。

14、注重閱讀體驗
當我們打開一個網站時,面臨的第一個問題就是加載。優化你的加載過程,提前顯示部分信息或者做個有趣的loading動畫效果,讓用戶知道你的網站已經在一步步執行他的操作,給予他應得的反饋,讓用戶更有耐心等待加載。
當一個網站需要用戶提供頻繁的操作,一定會令人反感,而快速效率的操作,則足夠為用戶提供在閱讀時的專注與沉浸體驗。很多博客雜志樣式的網站都在普 及化,設計上沒有太多的框框條條,沒有分欄的設計,就是簡單的文字表達,加上圖文,摒棄了復雜的內容,主體內容流暢的呈現,更提高閱讀質量。

15、分層結構設計
通常,屏幕界面以水平方式展示,沒有縱深層級感。而分層結構設計是一種層次感的變革,模糊的背景、帶有縱深感的層次及動效,拓展了屏幕空間,塑造出 內容的層級感。這樣的手法也被很多設計師逐漸運用到自己產品中,這種設計將信息分層歸納,體驗上能夠感覺到明顯的層級感,區分主次信息的展示,更專注于內 容,更多的暴露信息,減少結構層級,操作高效。

以上是由AnyForWeb歸納總結的2014年網頁設計領域發展趨勢,不一定每個都能在今年得到很好的傳播和發展,讓自己不落后的最好的辦法是積極關注新趨勢,閱讀最新的博客文章和教程,掌握最新的 Web 標準。
通過這15點網頁設計趨勢的總結,我們可以清晰的看到2014年網頁設計的變化,作為網頁設計人員,應該時刻把握住這些大的設計趨勢,并去深入理解這些設計趨勢背后所承載的設計理念,為用戶帶來更好的體驗和價值。
本文最初由Anyforweb UDC中心發布
本文信息由沈陽云藍圖科技提供,云藍圖科技從事網站制作、網站建設等網絡服務,云藍圖科技以“定制開發,源碼開發” 的開發理念為客戶提供網絡服務,十年來,云藍圖科技堅持“誠信為 本,用心售后”的經營理念,用心對待每一位客戶,以“保證服務品質,滿足客戶需求”為服務理念,為客戶提供網站制作服務。 - 上一條: wap網站制作
- 下一條: 手機網站制作的重要性
- 本站瀏覽次數:5521932人 -本站運行時間:0.0188秒 服務熱線:024-2322 9211
- 公司網址:http://www.17aaa.cn 企業郵箱:kefu@sylsgs.com 公司地址:沈陽市和平區中華路121號SOHO新天地22樓
- ?云藍圖(遼寧)科技有限公司
 遼公網安備21010402000436號
遼公網安備21010402000436號
 遼ICP備14018187號-7
遼ICP備14018187號-7
 網上亮照 電子執照
網上亮照 電子執照
 安全有保障更放心
安全有保障更放心